Redshift
This page provides information for connecting Appsmith to a Redshift database and for reading and writing data in your applications.
Connect Redshift
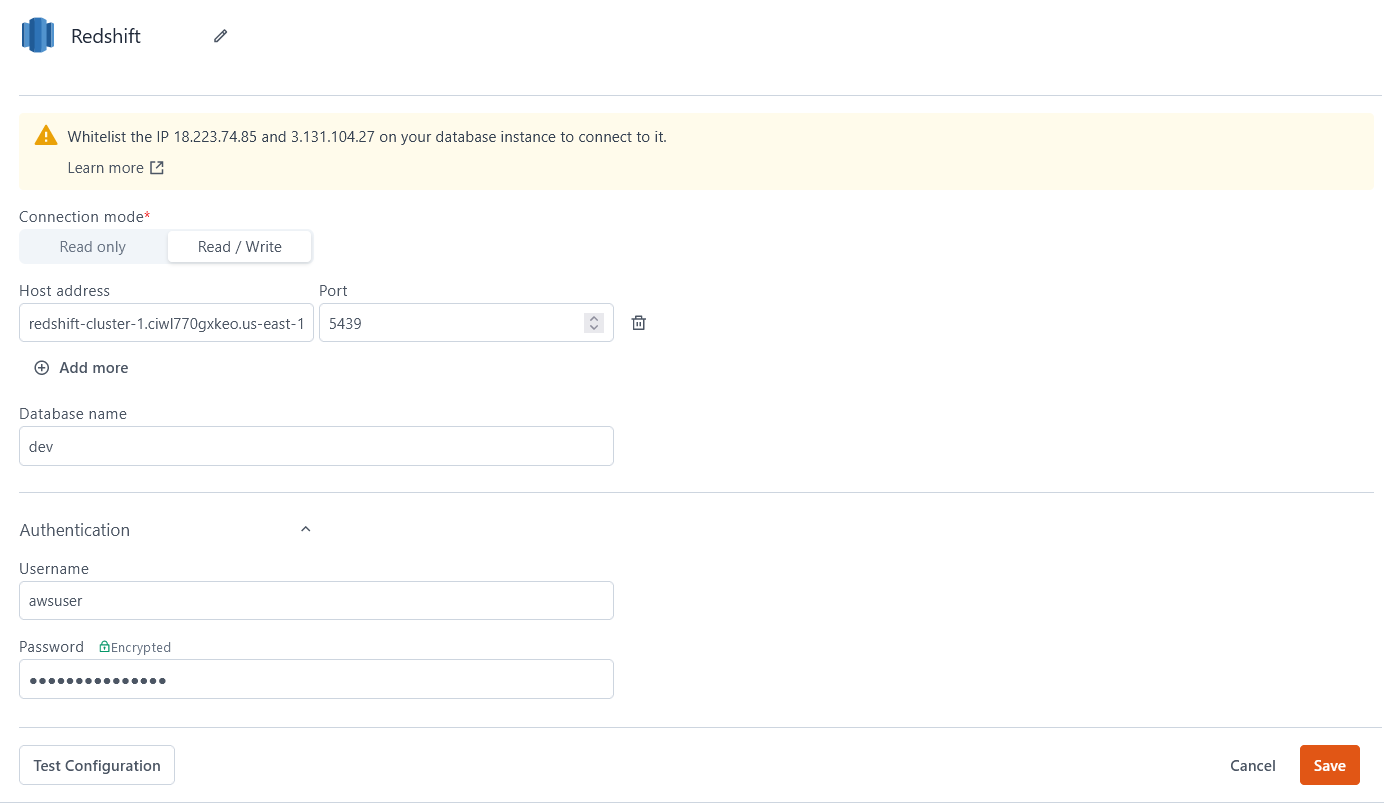
If you are a cloud user, you must whitelist the IP address of the Appsmith deployment 18.223.74.85 and 3.131.104.27 on your database instance or VPC before connecting to a Redshift database. See Amazon's Security Groups for more details.
Connection parameters
The following section is a reference guide that provides a complete description of all the parameters to connect to a Redshift database.

Connection Mode
- Read Only: Gives Appsmith read-only permission on the database. This allows you to only fetch data from the database.
- Read / Write: Gives Appsmith both read and write permissions on the database. This allows you to execute all CRUD queries.
Host Address
Port
5439 by default if you do not specify one.Database name
Username
Password
Query Redshift
The following section provides examples of creating basic CRUD queries for Redshift.
For Redshift SQL syntax, see the official Redshift SQL Reference.

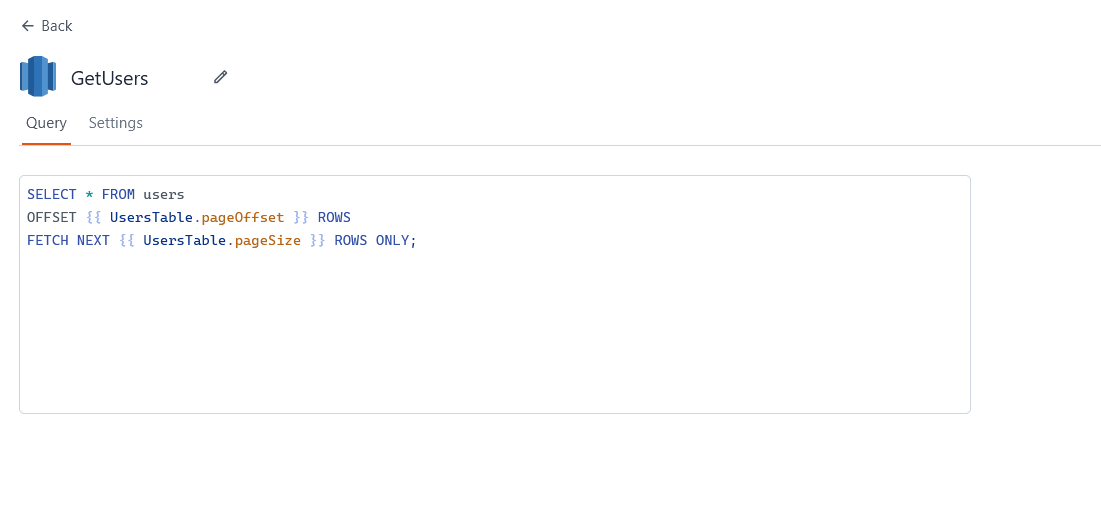
Fetch data
SELECT * FROM users
OFFSET {{ UsersTable.pageOffset }} ROWS
FETCH NEXT {{ UsersTable.pageSize }} ROWS ONLY;
In the above example, UsersTable is the name of the Table widget used to display the data using server-side pagination to control how much data is queried at once.
Insert data
INSERT INTO users
(name, gender, email)
VALUES
(
{{ NameInput.text }},
{{ GenderDropdown.selectedOptionValue }},
{{ EmailInput.text }}
);
In the above example, NameInput, GenderDropdown, and EmailInput are the names of the widgets used to capture input from the user for name, gender and email fields, respectively. For more information on how to insert data, see Insert Data.
Update data
UPDATE users
SET email = {{ EmailInput.text }}
WHERE id = {{ UsersTable.selectedRow.id }};
In the above example, EmailInput is the name of the Input widget used to capture the email entered by the user. UsersTable is the Table widget where the user selects the row to update the user's email. For more information on how to update Table data, see Update Data Guide.
Delete data
DELETE FROM users WHERE id = {{ UsersTable.selectedRow.id }};
In the above example, UsersTable is the name of the Table widget where the user selects the row for deletion. For information on how to delete data in a table, see Delete Data in Table.
Troubleshooting
If you are experiencing difficulties, you can refer to the Datasource troubleshooting guide or contact the support team using the chat widget at the bottom right of this page.
See Also
- Display and Lookup Data in Table - Learn how to display query results in a Table and enable users to look up data with ease.
- Search and Filter Table Data - Guide on adding search and filter functionality to Tables for better data navigation.
- Update Data - Understand how to update data in your application using Form widget.
- Insert Data - Step-by-step instructions on inserting new records into your database using Form widget.