copyToClipboard()
This page provides information about the copyToClipboard() function signature and parameters, which allows you to copy the given string to the user's clipboard.

Signature
copyToClipboard(data: string, { debug: boolean, format: string }): Promise
Parameters
data
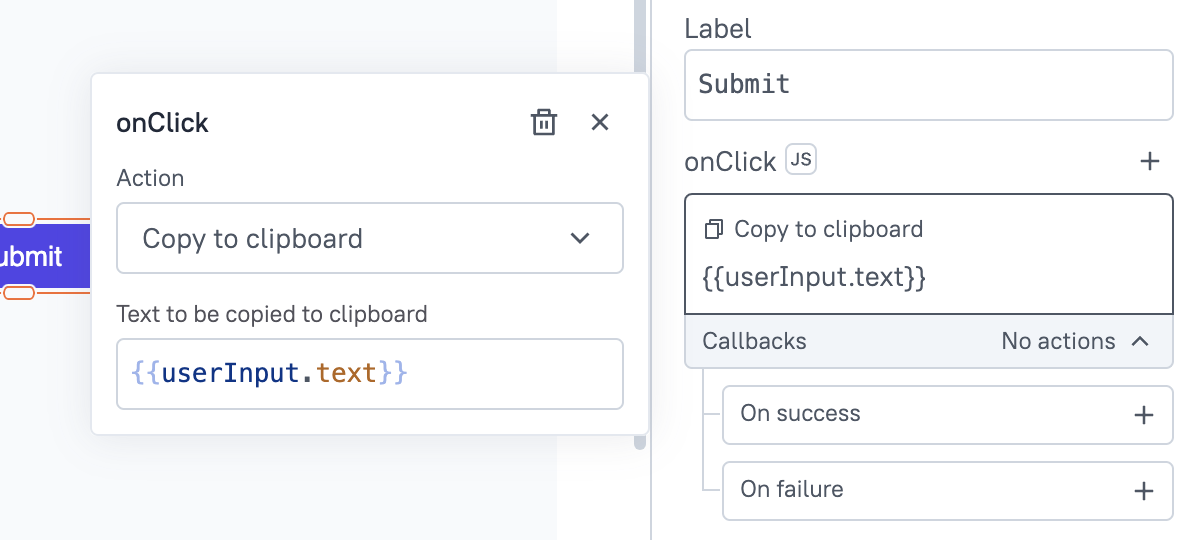
The string contains the text data copied to the clipboard. This parameter can be a static string or dynamically generated content. For dynamic data, you can use mustache double curly braces{{}}.
debug
When set to true, this option logs detailed information about the clipboard operation to the console, including any potential errors or status updates. This parameter is particularly useful for debugging and troubleshooting issues with the clipboard functionality. The default value is false.
This setting is not part of the action selection in the UI but can be configured programmatically using JavaScript.
format
The string specifies the MIME type of the copied text, which indicates the format of the content being copied to the clipboard. This parameter can be useful when dealing with specialized content types or when you need to ensure that the copied data is recognized correctly by other applications or systems.
Usage
Here are a few examples of how to copy content to the clipboard in different situations:
Copy JSON Data
If you need to copy JSON data, use the copyToClipboard() function with the MIME type application/json, like:
function copyJsonData(data) {
copyToClipboard(JSON.stringify(data), { debug: false, format: 'application/json' });
}
Copy Error Messages for Support
To assist with debugging, you can copy detailed error messages to the clipboard, making it easier for users to share their issues with support teams.
function copyErrorMessage(errorMessage) {
copyToClipboard(errorMessage, { debug: true, format: 'text/plain' });
}